- Even though Nimbus-Mono-Regular is a monospace font, sometimes the character widths are off by a pixel. The convert option '-resize 7x13!' Forces a 7x13 output size. Again, this might be a problem specifically with the Nimbus font.
- Please wait: loading. Wait for generate to complete loading. For best results use close up high contrast pictures. If the page crashes (which it may) just refresh or close and re-open the tab/window.
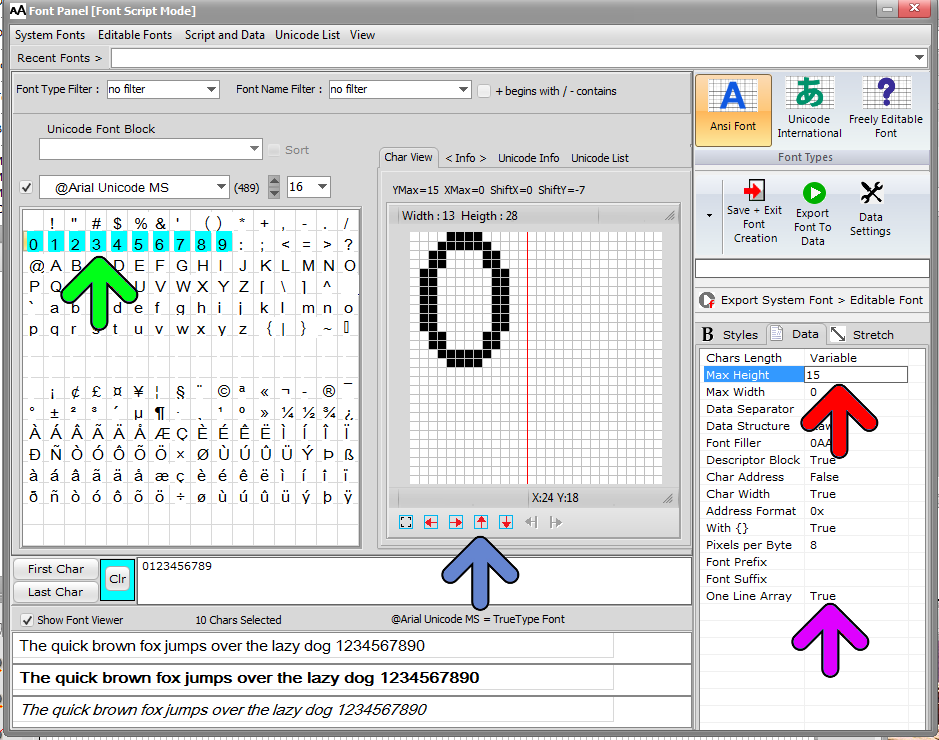
- Bitmap Font Editor
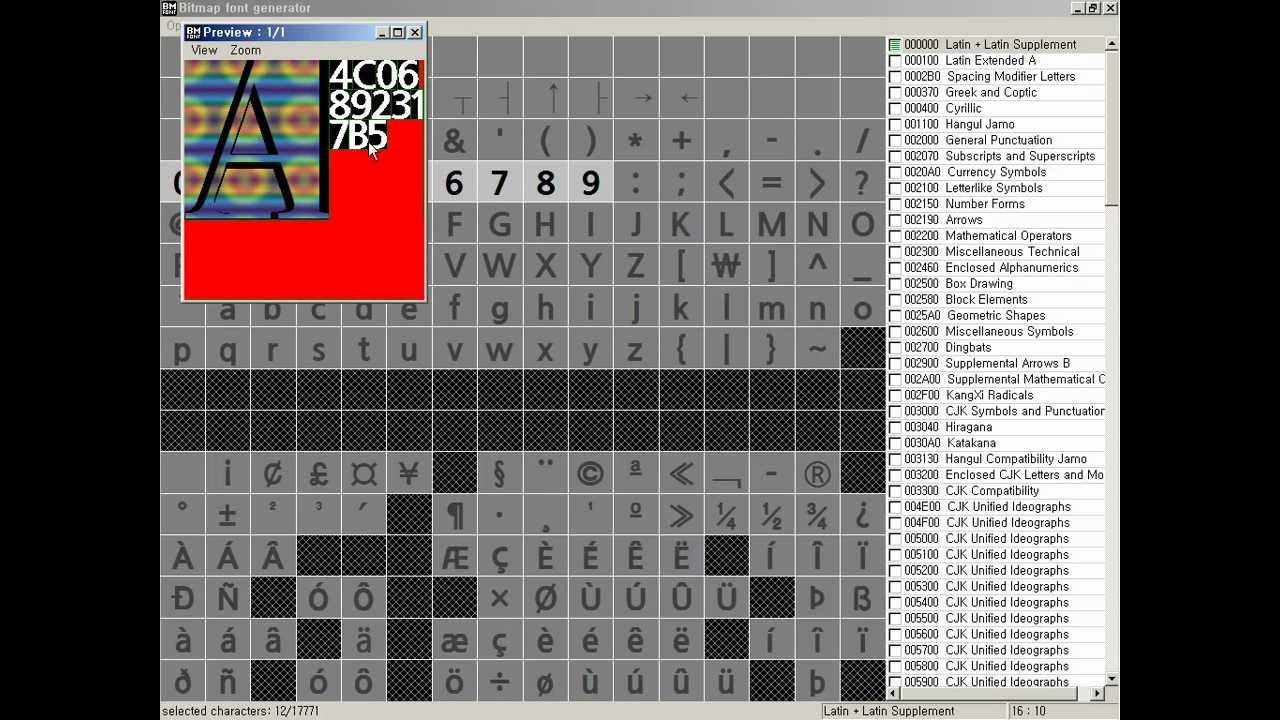
- Bitmap Font Generator Github Tutorial
- Bitmap Font Maker
- Bitmap Font Generator Github Generator
Font settings
Codehead’s Bitmap Font Generator Posted: 17 Mar 2015 at 00:08 by Codehead One of the big problems OpenGL runs into after you’ve got your first few polygons flying around the screen is the lack of a standard method for generating text within the API. Bitmap Font Generator About. FOSS and cross-platform alternative to Glyph Designer made with Qt. Renders specified characters with a font to one (or multiple) textures, applying several neat effects in the process and creates a lookup file containing each character's position and dimension in the textures. Bitmap Font Generator - Documentation. Back to main page. Known issues Rotated characters. Some font files have some but not all subsets with characters rotated by 90 degrees. For example @Arial Unicode MS, with subset Enclosed Alphanumerics. This is not an error, but a feature of that font file. With the font rotated like this it permits.
You can open the font settings dialog by going to the Options menu and choosing Font settings, or you can just press F on the keyboard.
This dialog controls the properties of the font, i.e. the characterset, and looks.
Font graphics
These settings will let you choose the font face to use, and a few other options, such as whether the unicode or OEM character set is to be used.
The invalid character glyph is the glyph that is used by the font as fallback when there is no appropriate glyph in the TrueType font for a specific character.
The option to not include kerning pairs is useful when the application that will use the generated bitmap font doesn't support kerning pairs, or when the source TrueType font has incorrect kerning pairs.
When autofit pages is larger than 0, the tool will try to find the largest possible font size that will fit all selected characters within the output texture size. It will try keep the number of pages to the maximum informed while still keeping the font size within the minimum and maximum.
Rasterizing

The option to render from TrueType outline was added because the native font engine in Windows clips glyphs that go above or below the cell height. Normally this isn't a problem and in most cases you probably won't notice much difference between the two forms of rasterizing the glyphs.
TrueType hinting is something that makes the text more readable when rendered in small sizes by lining up the edges to the screen pixels. In the native font engine this is always turned on, but when rendering from the outline you have the option to turn this off, thus getting the exact forms of the characters. Be aware that for small fonts it might turn thin lines invisible thus making the glyphs unreadable.
ClearType is an option that the native font engine provides which takes advantage of the LCD/LED screens' pixel layouts to use subpixel smoothing. When rasterizing the glyphs to the texture the subpixel smoothing is lost, but it can still give a nice antialiasing effect so this option is made available to be used as desired.
Bitmap Font Editor
When fonts are generated with font smoothing it is recommended that only font smoothing is used. If super sampling is used the resulting font mayloose a bit of its sharpness due to averaging when down sampling. This is especially noticeable when small fonts are generated. Supersampling may be usefulfor raster fonts where font smoothing doesn't work.
Effects
The fonts can optionally be generated with a baked-in outline of variable width. If outline is used the font will take up a bit more texture space, but on the other hand the outline doesn't have to be generated at run-time when drawing the text.
Unscii is a set of bitmapped Unicode fonts based on classic system fonts.Unscii attempts to support character cell art well while also being suitablefor terminal and programming use.
The two main variants are unscii-8 (8×8 pixels per glyph) and unscii-16(8×16). There are also several alternative styles for unscii-8, as well asan 8x16 'full' variant that incorporates missing Unicode glyphs fromFixedsys Excelsior and GNU Unifont. 'unscii-16-full' falls under GPL becauseof how Unifont is licensed; the other variants are in the Public Domain.
Unscii was created by Viznut.
In 2020-03-10, the new Unicode version13.0 added 214 graphics characters for 'legacy computing' (including,among all, the missing PETSCII characters, and a majority of missingTeletext/Videotex characters). Most of these were already included in Unscii1.x, but now I have been able to give them proper Unicode mappings as well.This is the main reason for the Unscii 2.0 release.
Additionally, Unscii 2.0 fixes errors in some characters, legibility insome others and adds a bunch of new ones.
A test picture representing what is currently available in Unicode (feelfree to copy-paste it to your editor to see what it looks like in otherfonts):
Here are some conversions of legacy character set art into Unscii.
Amiga ansi: Divine Stylers by Hellbeard, as rendered with unscii-16.Source
PC ansi: Ansi Love by Rad Man, as rendered with unscii-16.Source
Commodore 64 petscii pictures as rendered with unscii-8, using the256-color xterm palette: I Has Floppy by Redcrab; The First Ball byDr.TerrorZ; Gary by Mermaid.
The source code package includes a generic bitmap-to-unscii converter. Here's an example of a conversion to unscii-8 using the 256-color xtermpalette, without dithering:
HEX and PCF are the only actual bitmapped formats here. HEX is the samesimple hexdump format as used by the Unifont project. TTF, OTF and WOFFare vectorized.
NOTE: Due to format limitations, the PCF versions lack all the charactersabove U+FFFF! However, all the new graphics characters are provided in thegood old PUA range as well. A mapping is in the file uns2uni.tr.
Bitmap Font Generator Github Tutorial
unscii-16: hexpcfttfotfwoff |
unscii-8: hexpcfttfotfwoff |
unscii-8-tall: hexpcfttfotfwoff |
unscii-8-thin: hexpcfttfotfwoff |
unscii-8-alt: hexpcfttfotfwoff |
unscii-8-mcr: hexpcfttfotfwoff |
unscii-8-fantasy: hexpcfttfotfwoff |
Years ago, I noticed that Unicode had a bunch of pseudographic charactersthat could be used to enrichen Ansi art. However, no one seemed to use them.Even MUDs that used the 256-color Xterm palette and had no issues withUnicode still preferred to stick to the blocks available in the MS-DOScodepage 437.
After looking into existing Unicode fonts, the reason became obvious: theimplementation of non-CP437 graphics characters was shaky at best. UnicodeConsortium doesn't even care how pseudographics are implemented. It was akind of chicken-and-egg problem: No commonly accepted Unicode graphics font,no Unicode art scene; no art scene, no font support. The idea of anart-compatible Unicode font was born.
For Unscii, I studied a bunch of classic system fonts and how theircharacters had been used in Ascii and 'extended-Ascii' art.
8×8 system fonts can be divided in two major categories according totheir line thickness: 1-pixel and 2-pixel. 2-pixel-wide lines are used inmore prominent classic systems, so I chose it. Also, 2-pixel 8×8 systemfonts are surprisingly similar to one another which made it easier to chooseneutral shapes.
The basic look of the 8×8 variant of Unscii is based on the followingsystems:
- Amiga (Topaz-8)
- Amstrad CPC
- Atari 8-bit (as in 800, XL etc.)
- Atari Arcade (the iconic ROM font)
- Atari 32-bit (as in ST etc.)
- BBC Micro (graphics mode font)
- Commodore 64
- IBM PC (the 8×8 ROM font as in CGA, or VGA 80×50)
The 8×16 variant of Unscii has been mostly derived from the 8×8 variantby using a set of transformation principles. When in doubt, the followingfonts have been looked at for additional reference:
- Windows Fixedsys 8×15 (and its modern successor Fixedsys Excelsior)
- IBM PC VGA ROM font(s) (and their modern successor U_VGA)
- X Window System fonts 8x13(B) and 9x15(B)
- Classic Macintosh 12-point Monaco
- Digital VT420 10×16 font (used in the 80×24 mode)
- Modern monospaced vector fonts: DejaVu Sans Mono, Lucida Console,Inconsolata
In general, neutral shapes are preferred, unless art, legibility orreadability require otherwise: The characters /XY are connective because oftheir connetive use in ascii art, and the serifs in iIl are longer than inmost classic systems.
Bitmap Font Maker

Whenever a 8×16 shape has not been defined, Unscii falls back toheight-doubled 8×8.
I also studied game fonts and thin-line system fonts. This resulted inthe variants unscii-8-thin, unscii-8-mcr and unscii-8-fantasy.
When studying legacy character sets, I found literally hundreds ofcharacters without proper Unicode codepoints. These are mapped in the PUArange as follows:
- U+E080..E0FF: Teletext/Videotex block mosaics.
- U+E100..: The most prominent and useful non-Unicode pseudographics:everything found in PETSCII, Videotex smooth mosaics, extra shades,round corners, X/Y doublers.
- U+E800..: Somewhat stranger but still potentially useful: junctions withborder-aligned lines, diagonal line junctions, non-straight lines, weirderfill patterns, etc.
- U+EC00..: Total oddities. Mostly game-oriented bitmaps and otherdepictive characters from Sharp MZ, Aquarius, etc.
Since Unicode 13.0, many of these are also available in Unicode, butthe PUA mappings are retained for compatibility.