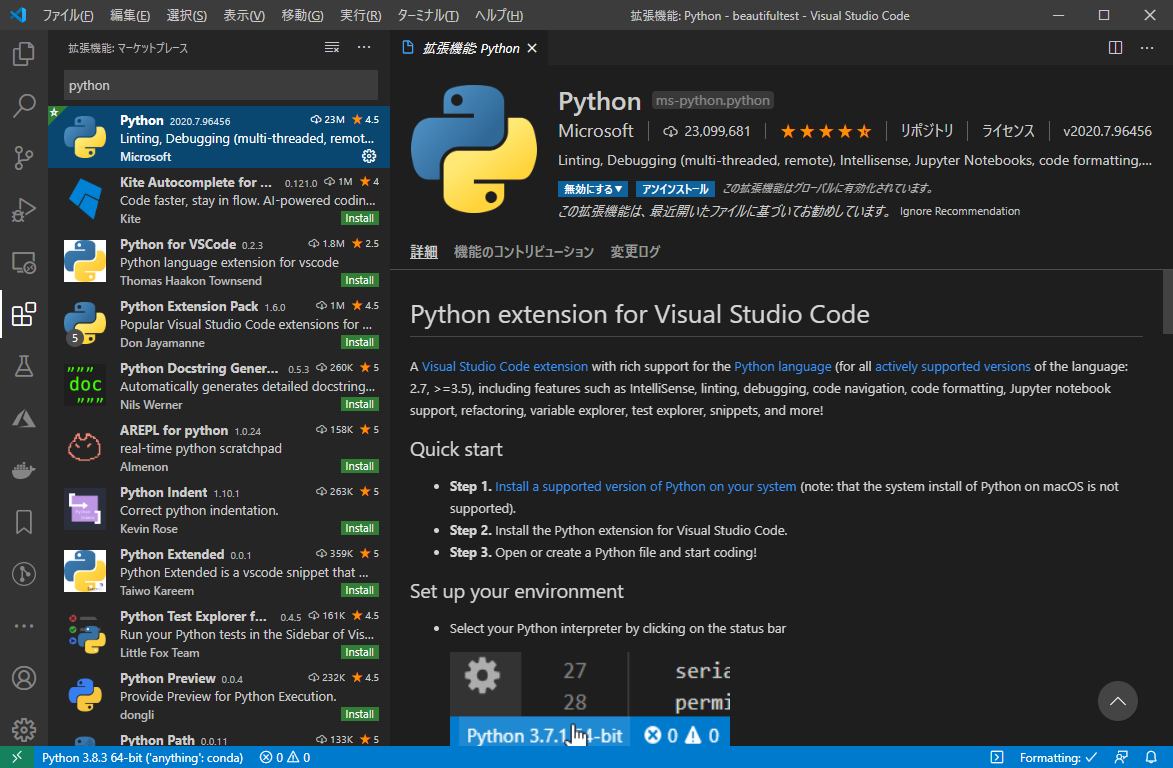
Visual studio code offers a wide range of extensions. Here is how to install the extension. Press SHIFT+COMMAND (or Windows)+X or just click on the extension icon of visual studio code. Search for the extension and press install. Here I am listing down the top 15 best visual studio code extensions for web development. Extension for Visual Studio Code - A vscode webview extension example. Extension for Visual Studio Code - A vscode webview extension example.
- Visual Studio Code Language Extension Example
- Best Visual Studio Code Extension
- Visual Studio Code Extension Examples Free
Visual Studio Code Language Extension Example
In this topic, we'll teach you the fundamental concepts for building extensions. Make sure you have Node.js and Git installed, then install Yeoman and VS Code Extension Generator with:
The generator scaffolds a TypeScript or JavaScript project ready for development. Run the generator and fill out a few fields for a TypeScript project:
Then, inside the editor, press F5. This will compile and run the extension in a new Extension Development Host window.
Run the Hello World command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) in the new window:

You should see the Hello World from HelloWorld! notification showing up. Success!
Developing the extension
Let's make a change to the message:
- Change the message from
Hello World from HelloWorld!toHello VS Codeinextension.ts - Run Developer: Reload Window in the new window
- Run the command Hello World again
You should see the updated message showing up.
Here are some ideas for you to try:
- Give the Hello World command a new name in the Command Palette.
- Contribute another command that displays current time in an information message. Contribution points are static declarations you make in the package.json Extension Manifest to extend VS Code, such as adding commands, menus, or keybindings to your extension.
- Replace the
vscode.window.showInformationMessagewith another VS Code API call to show a warning message.
Debugging the extension

VS Code's built-in debugging functionality makes it easy to debug extensions. Set a breakpoint by clicking the gutter next to a line, and VS Code will hit the breakpoint. You can hover over variables in the editor or use the Run view in the left to check a variable's value. The Debug Console allows you to evaluate expressions.
You can learn more about debugging Node.js apps in VS Code in the Node.js Debugging Topic.
Next steps

Best Visual Studio Code Extension

In the next topic, Extension Anatomy, we'll take a closer look at the source code of the Hello World sample and explain key concepts.
You can find the source code of this tutorial at: https://github.com/microsoft/vscode-extension-samples/tree/master/helloworld-sample. The Extension Guides topic contains other samples, each illustrating a different VS Code API or Contribution Point.
Using JavaScript
Visual Studio Code Extension Examples Free
In this guide, we mainly describe how to develop VS Code extension with TypeScript because we believe TypeScript offers the best experience for developing VS Code extensions. However, if you prefer JavaScript, you can still follow along using helloworld-minimal-sample.